banner FS2
Monday, October 24, 2011
Home »
IMK
,
interaction design
»
Web Analysis: Top 10 Mistakes in Web Design
Web Analysis: Top 10 Mistakes in Web Design
a. Bad Search
Searchbox merupakan ‘andalan’ bagi
pengguna yang tidak menemukan apa yang ia cari melalui navigasi webpage. Inilah alasan mendasar mengapa
desain searchbox harus
sesimpel mungkin, dapat dengan mudah ditemukan dan digunakan oleh pengguna.
Kesalahan searchbox yang saya temukan
dalam situs http://halalmui.org/ adalah penempatannya yang tidak mudah dilihat dan
bentuknya yang tidak biasa. Pengguna yang ingin mencari searchbox di
sebuah situs biasanya akan mengarahkan pandangannya ke bagian atas webpage. Namun,
ternyata searchbox berada di bawah ‘Gallery’, ditambah “kenyataan pahit”
atas ketiadaan kotak yang bisa diketikkan keyword yang
diinginkan pengguna. Searchbox dalam situs ini akan muncul di halaman lain dalam
versi advanced setelah pengguna mengeklik hyperlink ‘Search’. Bentuk searchbox semacam ini akan
menyulitkan pengguna yang tidak ingin dua kali menunggu halaman loading: (1)
ketika mengeklik ‘Search’, dan (2) saat menunggu search engine menunjukkan hasil dari apa yang ia cari. Sebaiknya,
pengembang menggunakan searchbox biasa yang terdiri dari kotak kosong tempat pengguna
mengetikkan keyword dan tombol “Cari” atau yang setipe dengan itu.
Gambar2.
Halaman baru untuk pencarian keyword di situs LPPOM MUI
b. PDF Files for Online Reading
Salah
satu hal yang cukup menghambat langkah pengguna dalam berselancar di dunia maya
adalah halaman yang berformat pdf. Hal ini juga terjadi pada situs LPPOM MUI.
Misalnya, pengguna yang ingin mengeklik salah satu subtitle dari ‘Main Menu’
umumnya akan berpikir bahwa setelah pengguna mengeklik Daftar Produk Halal,
misalnya, hal yang pertama diharapkan pengguna untuk muncul adalah daftar nama
produk yan bisa dinavigasi ala browser. Namun, yang muncul adalah tab baru yang
sedang memuat file pdf dari Daftar Produk Halal. Hal ini cukup menghambat
langkah pengguna. Biasanya, karena browser akan memuat file dalam waktu yang
cukup lama, maka pengguna akan dengan mudah meninggalkan tab tersebut dengan
mengeklik simbol close tab. Hal
yang menurut saya dapat dilakukan jika pengembang tetap menginginkan adanya
file tersebut, maka lebih baik subtitle diberi label Daftar Produk Halal
(format PDF) agar pengguna dapat mengetahui dan memastikan yang akan terjadi
jika ia mengeklik link tersebut. Jika pengembang menampilkan daftar tersebut
sebagai webpage, bisa juga ditambahkan simbol berikut: , untuk memudahkan
konversi html ke pdf, tanpa memaksa browser pengguna untuk memuat file pdf
dengan ukuran yang cukup besar.
Gambar
3. Subtitle ‘List of Halal Product’ dalam Homepage LPPOM MUI
Gambar
4. Setelah link ‘List of Halal Product’ diklik
c. Not Changing the Color of Visited Links
Gambar
5. Link pada situs Kompas tidak berubah warna setelah dikunjungi
Situs yang memiliki banyak navigasi ke halaman lain,
seperti situs portal berita, tentunya sangat disarankan untuk memiliki link
yang dapat berubah warna ketika pengguna telah mengunjungi halaman. Fungsi ini
sangat memudahkan pengguna untuk menandai halaman yang telah ia kunjungi
sebelumnya agar pengguna tidak melakukan tindakan yang sia-sia dengan me-reload atau
mengunjungi ulang halaman yang telah ia kunjungi sebelumnya. Kesalahan seperti
ini ternyata masih terjadi pada situs koran nasional, yaitu http://kompas.com.
d. Non-Scannable Text
Gambar 6. Teks artikel online yang sulit dibaca cepat di
homepage Foodreview
Menurut
Nielsen (2011), artikel online yang baik adalah artikel yang dapat dibaca
secara cepat (by scanning). Teks yang terlalu penuh pada artikel online akan
membuat pengguna malas membaca karena tidak nyaman dan bosan. Hal ini juga
terjadi pada situs majalah Foodreview. Walaupun tulisan yang ditampilkan
merupakan saduran dari majalah, artikel yang ditampilkan online sebaiknya
diedit sehingga sesuai dengan perilaku pembaca artikel online. Agar pengguna
tertarik untuk membaca, Nielsen (2011) menyarankan artikel online hendaknya
ditulis dengan subjudul, poin, kata kunci yang ditebalkan, singkat, dan gaya
bahasa yang simpel. Gambar berikut
menunjukkan salah satu artikel yang tidak dapat dibaca dengan cepat
(non-scannable).
e. Fixed Font Size
Gambar 7. Kiri: ukuran font terlalu kecil (http://muslim.or.id/akhlaq-dan-nasehat/bertahap-dalam-belajar-islam.html). Kanan: ukuran font lebih besar, lebih nyaman dibaca (http://muslim.or.id/tazkiyatun-nufus/maksiat-menggelapkan-hati.html)
Bagi pengguna yang berusia 40-an, saat kemampuan mata
menurun, ukuran font pada artikel menjadi faktor penting apakah artikel
tersebut dibaca atau tidak. Jika suatu situs ditujukan bagi pengguna pada usia
tersebut atau umum, hendaknya pengembang memunculkan fungsi resize text pada halaman artikel. Sebenarnya, pengguna yang telah familiar
dengan tombol atau shortcut
zoom pada browser bisa mengatasi tulisan
yang tidak terbaca dengan melebarkan halaman. Namun, cara ini terkadang membuat
pembaca kurang nyaman karena seluruh komponen pada halaman tersebut juga
membesar dan menurunkan kenyamanan membaca. Font yang terlalu kecil dan sulit
dibaca dapat ditemukan dalam http://muslim.or.id pada artikel ‘Bertahap Dalam Belajar Islam’(http://muslim.or.id/akhlaq-dan-nasehat/bertahap-dalam-belajar-islam.html), yang dapat dibandingkan dengan artikel lain dalam domain
yang sama, misal: ‘Maksiat Menggelapkan Hati’ (http://muslim.or.id/tazkiyatun-nufus/maksiat-menggelapkan-hati.html).
f. Page Titles With Low Search Engine Visibility
Gambar 8. Berita yang dibuka dari Homepage Foodreview memiliki judul halaman yang sama
Kesalahan
ini terjadi pada situs Foodreview. Ketika pengguna ingin membaca berita yang
disajikan dalam tab baru, ternyata seluruh tab memiliki judul yang sama. Judul
halaman yang muncul di tab browser sebaiknya dibedakan untuk memudahkan
pengguna kembali ke halaman tertentu yang sedang dikunjungi. Hal ini memiliki
fungsi yang cukup penting agar pengguna tidak harus membuka tab satu demi satu
untuk mengetahui halaman mana yang ingin ia lihat kembali.
g. Anything That Looks Like an Advertisement
Sesuatu yang tampak seperti iklan akan memicu refleks
pengguna untuk melakukan tutup paksa (force close) karena pengguna merasa
kenyamanannya terganggu. Hingga saat ini saya belum berhasil menemukan contoh
situs dengan animasi yang mengganggu tersebut, namun, situs yang dapat
dijadikan gambaran misalnya http://kompas.com. Saat halaman hampir selesai dimuat akan muncul iklan
seperti pada Gambar 9. Hal ini akan memicu pengguna untuk segera mencari tombol
close-nya. Jika ini diterapkan pada satu pemberitahuan yang sesungguhnya bukan
iklan, tentunya pesan tersebut tidak tersampaikan kepada pengguna karena
pengguna cenderung akan menutup paksa benda tersebut sebelum membaca isinya.
Gambar
9. Iklan yang membuat pengguna tidak nyaman
h. Violating Design Conventions
Kesalahan
lain masih ditemukan pada situs Foodreview, yaitu judul summary artikel yang
ternyata tidak bisa di-klik. Pengguna yang terbiasa dengan style summary di
situs koran seperti kompas.com, situs pribadi (blog), atau situs lainnya
cenderung akan mengarahkan pointernya ke area judul dengan font merah, dengan
asumsi bahwa tulisan tersebut adalah sebuah link menuju berita ‘selengkapnya’.
Namun, ternyata tidak terjadi apa-apa sewaktu pengguna meng-hover tulisan
tersebut. Lalu, apa yang harus dilakukan pengguna jika ingin membaca berita
lengkapnya? Setelah dilihat dengan seksama, hyperlink tersebut ada pada ‘more’
yang menurut saya kurang mencolok, sehingga membingungkan pengguna.
Gambar 10. Tak biasa: judul dengan font berwarna merah
ternyata tidak bisa di-klik http://foodreview.biz/index.php
i. Opening New Browser Window
Saat
pengguna mengeklik suatu tombol atau link pada sebuah situs, hal yang umum
terjadi adalah browser akan memuat halaman baru pada tab yang sama, bukan
dengan ‘membukakan’ tab atau browser dengan jendela baru. Oleh karena itu, jika
suatu tombol/link ‘membukakan’ tab/jendela baru, umumnya pengguna akan merasa
kesal karena fungsi kontrolnya terhadap browser dilakukan oleh situs yang ia
kunjungi. Pada dasarnya pengguna memiliki hak dan kapabilitas untuk mengontrol
apakah ia akan membuka tab/jendela baru untuk browsernya.
Blogger.com
hingga saat ini masih memiliki aksi tersebut. Jika pengguna mengeklik tombol
‘Join this site’, maka akan muncul jendela baru. Tahap ini cukup merepotkan
pengguna karena untuk mengikuti suatu blog, pengguna harus menunggu hingga
jendela baru tersebut selesai memuat, kemudian mengeklik tombol ‘Follow this
blog’. Saya menyarankan sebaiknya pengembang menggunakan tombol seperti ‘Like’
pada Facebook atau ‘Follow’ pada Wordpress, dimana pengguna yang ingin
mengikuti perkembangan situs tersebut hanya perlu mengeklik tombol ‘Follow’
sekali saja, dan bagian yang berubah hanyalah bagian ‘Followers’, bukan
keseluruhan halaman.
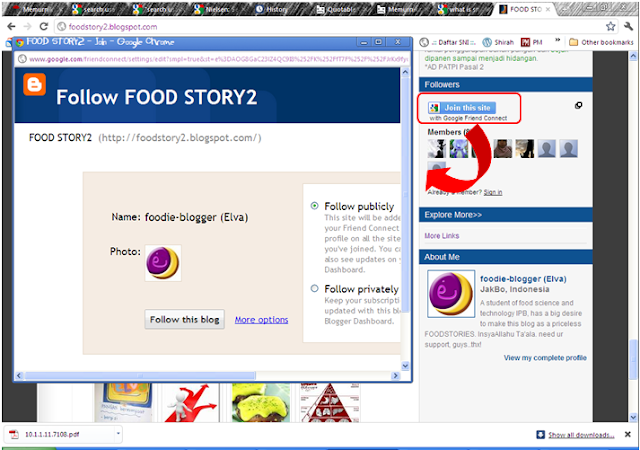
Gambar
11. Jendela baru untuk ‘Join this site’ pada Blogspot
j. Not Answering Users' Questions
Pengguna
mengunjungi sebuah situs untuk memenuhi tujuannya. Jika pengguna tidak
mendapatkan yang ia butuhkan dalam sebuah situs, maka pengguna akan merasa
tersesat. Hal yang cenderung akan dilakukan pengguna adalah meninggalkan situs
tersebut, kemudian situs tersebut tidak akan berarti apa-apa.
Cukup banyak contoh situs yang ‘menyesatkan’, antara lain
situs http://dewiku.com. Umumnya penggguna sampai ke situs ini melalui search
engine. Misalnya, pengguna search engine mengetikkan keyword ‘toko hewan
piaraan’, kemudian ia diarahkan ke situs dewiku.com. Situs tersebut memang
berisikan seluruh kata yang diketikkan oleh pengguna, namun, pengguna tidak
akan mendapatkan apa yang ia inginkan dalam situs tersebut.
Gambar 12. Tersesat di situs dewiku.com
Referensi:
Nielsen J. 2011. Top 10 mistakes in web design. http://www.useit.com/alertbox/9605.html [23 Oktober 2011]
Subscribe to:
Post Comments (Atom)














3 comments:
wuizzz . .mantep tenan jeh.
heummm . .tapi emg bener sih.
interface di web design itu memang salah satu kunci apakah blog tersebut disukai ato nggak.
faktor kenyamanan pembaca menjadi penentunya.
Yap, ujung2nya tergantung user juga, atau bahasa itp-nya: 'konsumen'.
Hhm
Post a Comment
CMIIW or gimme some infos! Sorry i dont support anonymous.. Tell me sumthin worth please. Thx